DiGA Design system
Kranus Health
As the company expands with multiple products, I recognized the need to bridge the gap between design and development by establishing a robust design system. This initiative aimed to harmonize our digital Kranus products under a unified design framework in order to provide a clear guideline and best practices for our team while ultimately delivering a thoughtful patient experience.
Responsibility
As the sole designer, I shoulder significant responsibility, making all design decisions and managing project priorities. Recognizing the necessity of a robust design system, I took the decision to embark on this as a side-project alongside high-priority tasks, ensuring continued progress while laying the groundwork for a cohesive design framework.
My primary stakeholders in this project were the Engineering team and the Project Managers, as they would be closely utilizing the system on a frequent basis.

Business pain points and needs
All our digital therapy Apps share the same code base, which often leads to overlapping screens, such as signup and login flows, profiles, and settings. This means we basically have the same screens for different Apps, with minimal differences.
However, each app also introduces new features and functions.
This requires a clear and cohesive approach to differentiate between common screens across the (different) apps and new functions for specific apps.
Audit
Analysis
Implementation
Iteration
Impact
To conduct the audit,
I meticulously dissected our existing apps to gather all elements and assets in one place, ensuring a comprehensive overview.
Broke down these elements into distinct categories, including cards, buttons..etc to facilitate clarity and organization.
Embraced the Atomic Design principles, grouping elements into atoms, molecules, and organisms to align with a systematic design approach.
While many renowned companies like Apple, Google, Shopify, Datadog, and Audi have publicly available design systems that served as sources of inspiration, I recognized the importance of tailoring our design system to suit the unique needs of our small team at Kranus. While these design systems provided valuable insights, I focused on determining the best direction for our team and our specific project requirements.

Audit
Analysis
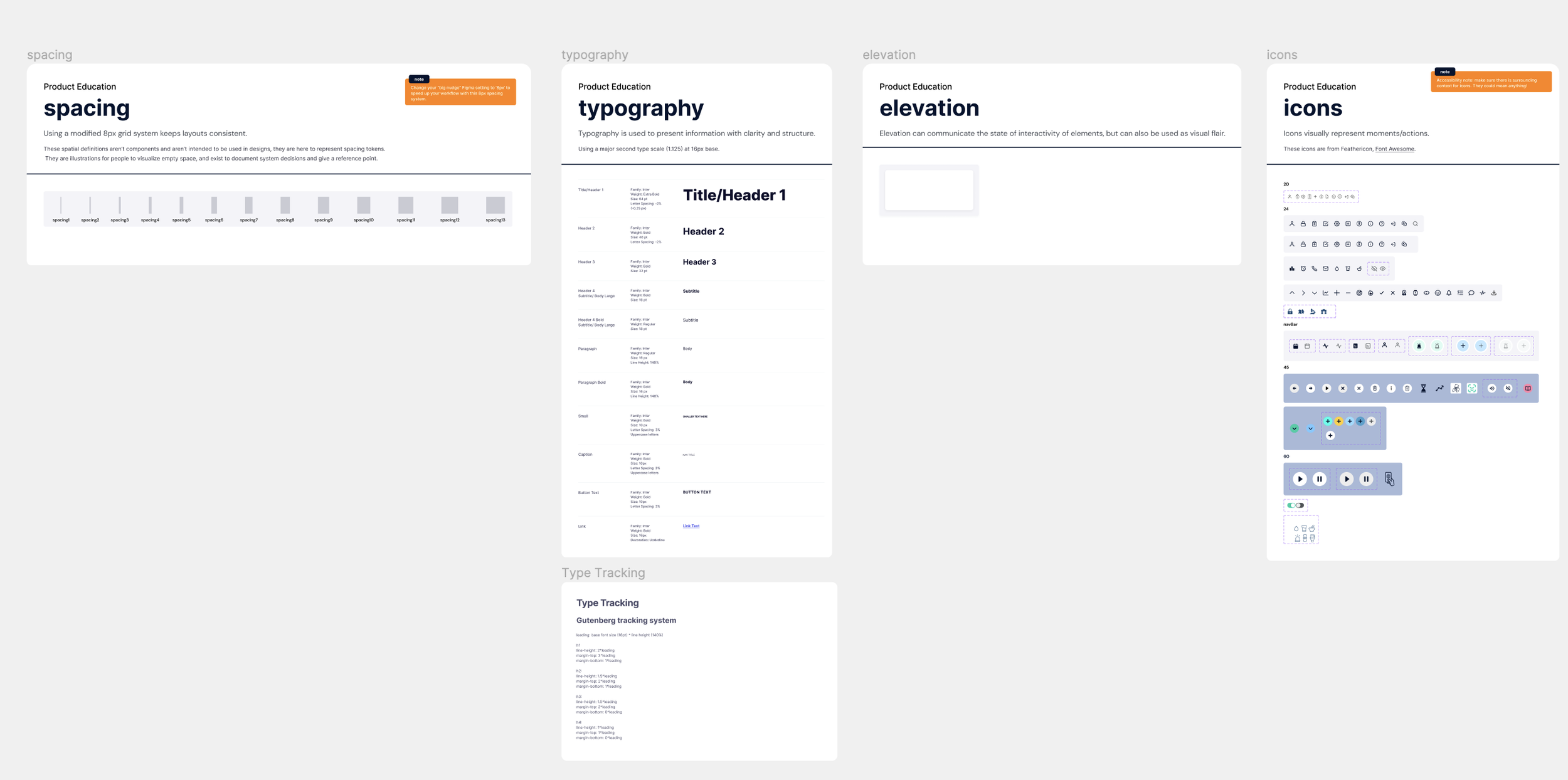
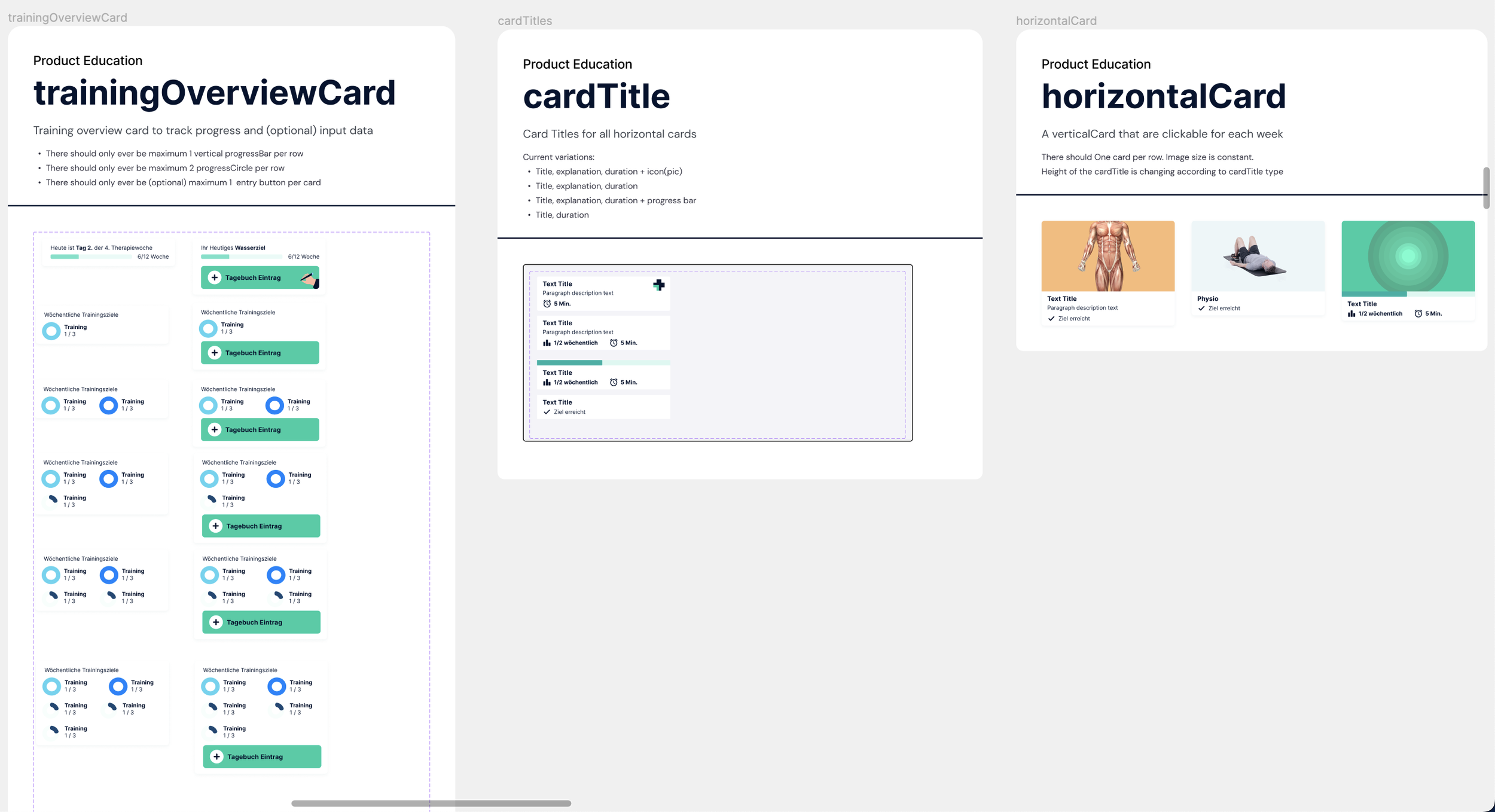
Implementation
Iteration
Impact
Analyzed components to identify repetitions, inefficiencies, and areas for improvement.
Identified components that were not functioning optimally and determined opportunities for refinement or consolidation.
Explored opportunities to merge similar components into a single, more versatile component to streamline the design system.
Identified "quick wins" for engineering by proposing minimal-effort changes with significant impact on efficiency or user experience.
Collaborated with engineers to ensure consistency in naming conventions, aligning with their usage for seamless integration and development.
Audit
Analysis
Implementation
Iteration
Impact
Around September 2023, Figma introduced a new feature allowing the use of local variables to create themes, which I found particularly exciting. I quickly familiarized myself with this feature and conceived the idea of leveraging it to create themes for our different apps. This innovation enabled seamless switching between app screen designs with just a single click.
Audit
Analysis
Implementation
Iteration
Impact
During the implementation of the design system, I prioritized iterative rounds of collaboration with the team, particularly involving front-end engineers to align on various things such as naming conventions, including tokens, CSS class and code snippets directly into Figma. It is good to have a common language on how we think and communicate.


Audit
Analysis
Implementation
Iteration
Impact
The design system has reduced the manual work of figuring out what to do and when. Additionally, this framework I created should allow for easier self-guidance in the short-mid-term.
My goal is to keep it simple, yet scalable.
Despite being the sole designer, I knew in a startup world, this will change. I’m eager to build my team nevertheless. I ensured scalability by using nested components and component properties to simplify variants. In addtion, identify which components or elements are used for which specific edge cases.
Other projects





